페이스북에서는 1분마다 180만 개가 넘는 좋아요가 눌리고 41,000개의 게시물이 업데이트됩니다. 우리는 끊임없이 데이터가 생성되는 세상에 살고 있죠. 수많은 데이터를 축적하고 가공하여 계산된 인사이트를 끌어낼 수 있다면 보다 효과적인 기업 운영이 가능할 것입니다. 하지만! 데이터 분석을 아무리 잘 했다고 하더라도 제대로 보여주지 못하면 무슨 소용일까요?
데이터 분석 수준이 고도화되면서 도출해낼 수 있는 인사이트가 깊어지고 다양해졌습니다. 차트나 도표만을 사용한다면 분명한 표현의 한계가 있죠. 정해진 양식에 따르다 보니 온전하게 결과를 표현하는 것이 아닌 제한된 표현법에 결과를 끼워 맞추게 되니까요. 이제는 직관적이면서도 원하는 바를 모두 표현할 수 있는 길을 찾아야 할 때입니다. ‘데이터 시각화’가 그 해답입니다. 데이터 시각화라고 하면 차트, 그래프, 인포그래픽만을 생각하기 쉽지만, 이는 일부분에 불과합니다. 데이터 시각화를 제대로 활용하면 인터랙티브 그래프, 영상, 3D 등 다양한 형태로 구현하며 한계를 뛰어넘을 수 있음은 물론, 아름다움까지 입힐 수 있죠.
데이터 시각화의 힘
데이터 시각화를 잘 활용하여 구현하면 어떤 효과를 볼 수 있을까요? 백문이 불여일견입니다. 서울시의 재정규모와 집행 상황을 보여주는 데이터를 일반적인 그래프로 표현했을 때와, 인터랙티브 그래프로 구현했을 때를 비교해보겠습니다.
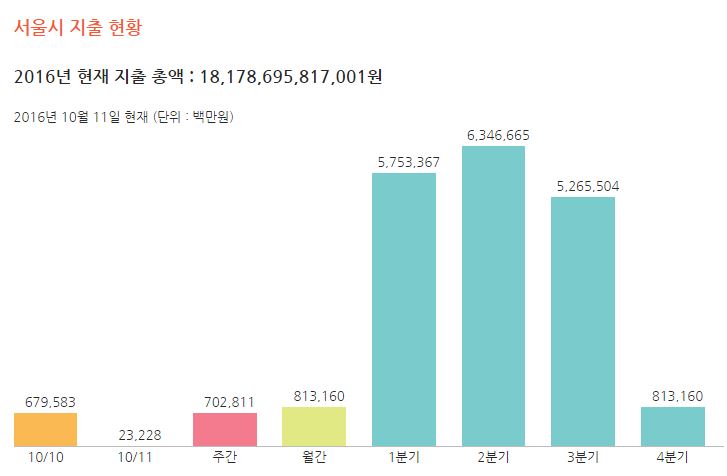
1) 일반적인 그래프
2016년의 서울시 예산 지출액을 일, 주, 월, 분기 별로 나누어 나타낸 표입니다. 물론 이 자체로도 유의미한 판단을 할 수 있겠지만 어딘가 아쉽습니다. 보다 세부적인 수치를 보고 싶다면, 예를 들어 월, 일 별로 변화 추이를 확인하고 싶다면 이 표를 가지고는 원하는 바를 확인하기 어렵죠.
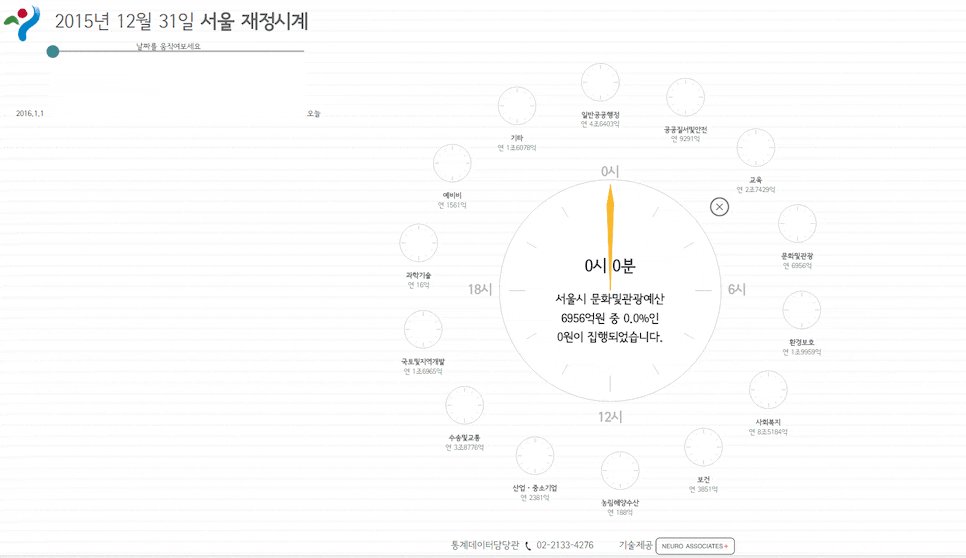
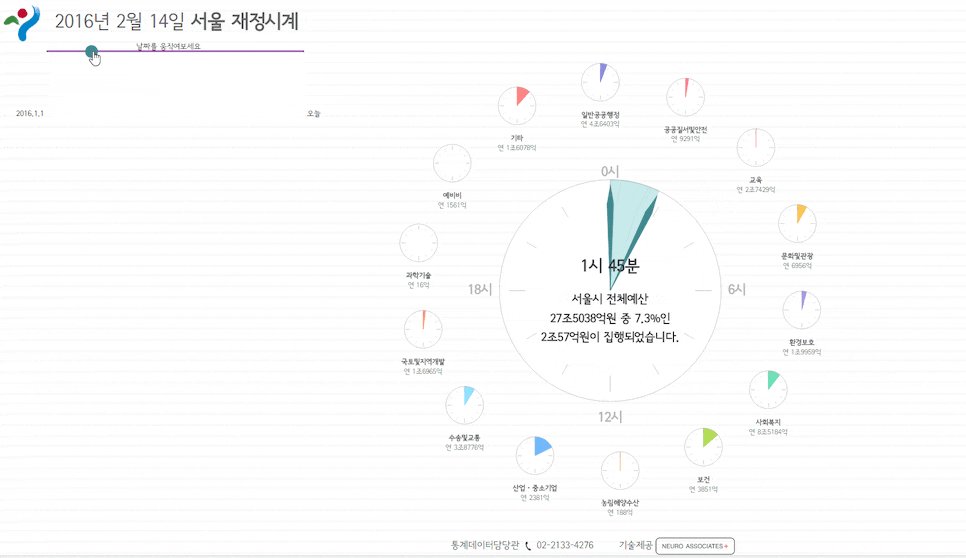
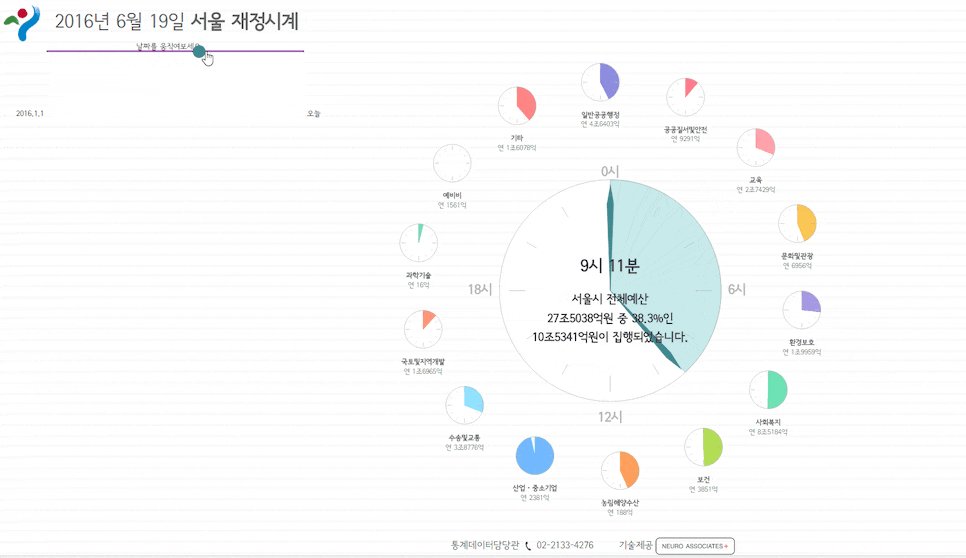
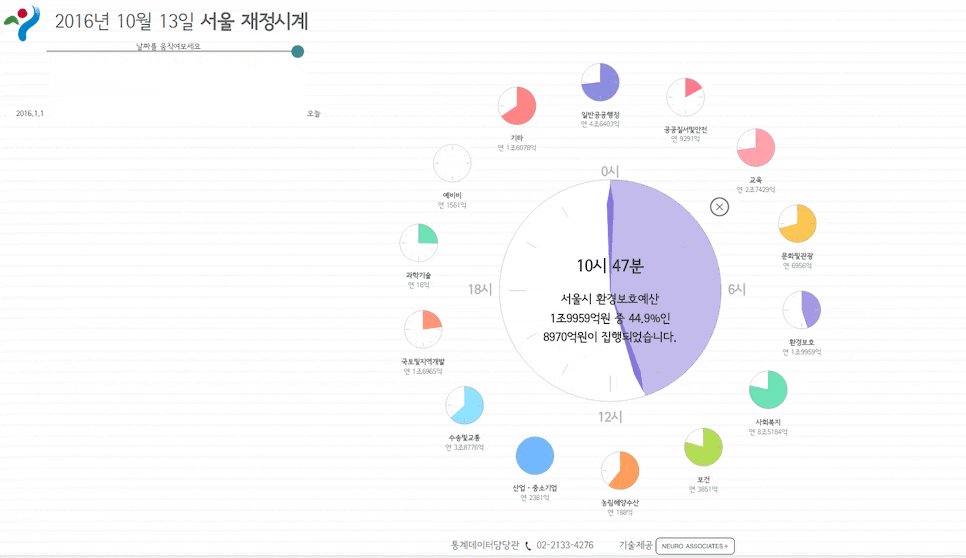
2) 인터랙티브 그래프
어떤가요? 따로 설명이 필요할 필요도 없이 직관적이고, 명확하며, 편리하게 일 별로 서울시 재정 지출 추이를 확인할 수 있습니다. 분명 같은 데이터를 활용했지만 클릭 한 번으로 훨씬 세부적인 수치를 확인할 수 있죠. 게다가 진부한 표현 방식이 아니라 ‘재정 시계’라는 컨셉으로 사람들이 더 재미있고 쉽게 공공 데이터에 접근할 수 있도록 했습니다. 기업 운영에 활용한다면 구성원들에게 훨씬 더 설득적인 표현이 가능하겠죠. 고객들과도 효과적인 소통이 가능할 것입니다. 데이터 시각화의 힘이 느껴지시나요?
어떻게 만드나요?
데이터 시각화를 위해 사용되는 세 가지 툴이 있습니다. 각 툴마다 특징이 다르고 기능, 구현할 수 있는 정도가 다른데요, 세 가지 모두 오픈소스의 형태이기에 쉽게 접근할 수 있습니다.
1) Processing
Processing은 스케치북 소프트웨어이자 비주얼 아트 프로그래밍 언어로, 고정된 이미지뿐만 아니라 결과물에 애니메이션과 사운드까지 포함 가능한 데이터 시각화 특화 프로그램입니다. 인터랙티브한 영상 제작이 가능하기 때문에 위에서 보여드렸던 인터랙티브 그래프 제작이 가능하죠. 오픈소스로 나와있기 때문에 사용하고자 하는 사람들은 누구나 쉽게 접근할 수 있고, 웹 사이트에 튜토리얼과 라이브러리가 풍부하게 공개되어 있어 입문자도 양질의 결과물을 낼 수 있습니다.
2) D3.js
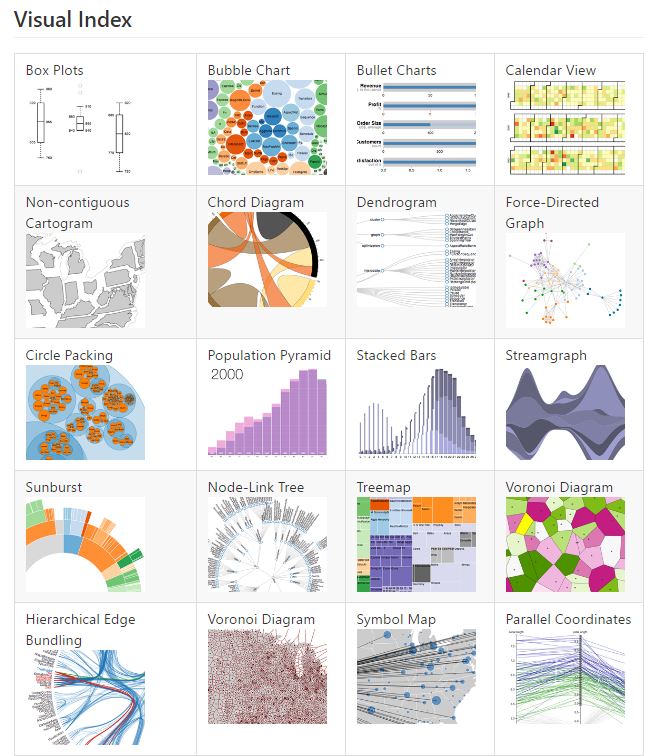
D3.js는 웹 페이지 상의 데이터를 수집하여 실시간 인터랙티브 그래프를 구현할 수 있는 JavaScript 라이브러리입니다. 데이터의 성격에 따라 굉장히 다양한 종류의 그래프를 만들 수 있습니다. 조작에 따라 상호작용할 수 있는 인터랙티브 그래프를 그릴 수 있다는 것이 가장 큰 특징이죠. 역시 오픈소스이고, 라이브러리도 많기에 시각화를 처음 접하는 분들이 사용하기 좋은 언어입니다.
3) three.js
three.js는 3차원 데이터 시각화 결과물을 구현할 수 있는 JavaScript 라이브러리입니다. 3차원 정보를 출력할 수 있기에 보다 입체적인 표현이 가능하죠. 그만큼 깊고 복잡한 아이디어를 직관적으로 보여줄 수 있는 툴입니다. 이 역시 오픈 소스 라이브러리로, 많은 예제와 튜토리얼을 쉽게 접할 수 있습니다.
[출처] 표현의 한계를 뛰어넘는 데이터 시각화|작성자 패스트캠퍼스